PhpStorm integrates with ESLint which brings a wide range of linting rules that can also be extended with plugins. PhpStorm shows warnings and errors reported by ESLint right in the editor, as you type. With ESLint, you can also use JavaScript Standard Style as well as lint your TypeScript code. There appears to be a bug in PHPStorm that prevents the react library from being visible in the downloads. In the TypeScript community stubs, it only shows libraries from A to P. In other words, you can scroll down through the ABC’s down to libraries beginning with P, but no React is visible.

| PHP Inspections | Bug | WI-58588 | False positive 'Condition is never matched' in match expression when one of inferred types of match argument is empty or mixed |
| Plugin: Deployment _ FTP.. | Bug | WI-57672 | Change help tooltip in deployment options |
| Code Analysis. Duplicates | Bug | IDEA-255779 | Code duplicates in headless mode does not work in IntelliJ IDEA 2020.2.3 |
| Core. IDE Settings | Feature | IDEA-247100 | Sync IDEA platform SDKs with those installed by asdf-java |
| Bug | IDEA-255402 | 'Default project directory' setting is ignored | |
| Core. Indexing | Bug | IDEA-259783 | shared-indexes: unload exception in JDKs |
| Core. Installation | Exception | IDEA-257865 | CCE at com.intellij.database.actions.AddDataSourceFromPath$1.<init> |
| Core. Navigation and Search | Bug | IDEA-259121 | 'Go to File' shows a lot of directories first but no files |
| Core. Password Management | Bug | IDEA-258912 | OSX Keychain is not available on Apple ARM chips (aarch64) |
| Core. Project Settings | Bug | IDEA-260248 | Project Structure dialog: changes in module name aren't applied if module dependencies were changed at the same time |
| Bug | IDEA-262628 | Trusted host is not recognized if recorded with protocol | |
| Bug | IDEA-260145 | Cannot rename module with custom (i.e. non project-default) JDK | |
| Bug | IDEA-260512 | Android facets are gone | |
| Bug | IDEA-249398 | Persistent AddDiffException on project open after quitting IDEA | |
| Performance | IDEA-252694 | Freeze during processing changed project configuration files | |
| Cosmetics | IDEA-263464 | The 'trust host' checkbox label in the Trust And Open Gradle/Maven Project dialog | |
| Core. Run. Configurations | Bug | IDEA-261259 | Alternative coverage runner option disappears at reopening |
| Bug | IDEA-256715 | 'Repeat N times' option in JUnit run configuration is shown twice | |
| Bug | IDEA-256734 | Invalid got it tooltip for 'Repeat N times' | |
| Bug | IDEA-259609 | '<no module>' can not be selected | |
| Bug | IDEA-261930 | Run configuration's working directory disappeared after setting it to an empty value | |
| Cosmetics | IDEA-260033 | [new run config UI] extra artifacts on 'Got it' tooltip | |
| Core. Run. Targets | Bug | IDEA-258084 | Run Targets: JUnit: attempt to run 'all in package' run configuration fails with SSH target |
| Editor. Diff and Merge | Bug | IDEA-257651 | Diff view detects big diff but change was only small |
| Lang. Markdown | Bug | IDEA-258796 | Unnecessary backslash escape in triple-backticked bash block |
| Lang. XPath and XSLT | Bug | IDEA-207408 | XSLT debugger broken on Java 9+ |
| Tools. Docker | Bug | IDEA-259303 | Docker. Settings on the Tools page are wrong red marked |
| Bug | IDEA-259400 | Log spamming by Docker integration when host is not available anymore | |
| User Interface | Bug | IDEA-255506 | Inline debugger dialog incorrectly sized on Ubuntu |
| Bug | IDEA-257834 | Cannot open cloned project while another one is being opened | |
| User Interface. Embedded Browser (JCEF) | Bug | IDEA-259096 | JCEF: window.cefQuery_XXXXXX_XX is not a function for query created after the browser is shown |
| User Interface. Focus | Bug | IDEA-259513 | Extra editor tab lose focus when switch between source/header |
| User Interface. Graphics | Usability | IDEA-256044 | Close All But Pinned Broken / Missing |
| Version Control | Bug | IDEA-169090 | Wrong highlighting of copy-pasted fragment in editor gutter |
| Bug | IDEA-251317 | Viewing a diff from 'Apply Patch' dialog sometimes shows a weird error | |
| Version Control. Git | Bug | IDEA-251265 | Search everywhere doesn't find action Annotate with Git Blame by request 'git blame' |
| Bug | IDEA-253049 | Git Staging Area: 'Delete Files from Git' dialog shouldn't pop up on deleting unversioned files | |
| Bug | IDEA-257461 | Missing arrows in stash camper window | |
| Version Control. Log | Usability | IDEA-254354 | Branch list doesn't focus item on right click |
| DB Introspection | Bug | DBE-12264 | Code: 417, e.displayText() = DB::Exception: Expected ANY or ALL in JOIN section, because setting (join_default_strictness) is empty, e.what() = DB::Exception |
| Task | DBE-12513 | Error while introspecting H2 database: Syntax Error | |
| DB Refactoring | Bug | DBE-12422 | Renaming MySQL JSON column with default value |
| SQL Completion | Exception | DBE-12561 | Throwable at com.intellij.sql.psi.impl.SqlImplUtil.quoteIdentifier |
| SQL Highlighting | Feature | DBE-12473 | Better highlighting in Run Configurations |
| Feature | DBE-12470 | Support MariaDB Compound Statements outside of Stored Programs | |
| Bug | DBE-12492 | Ambiguous column name isn't reported in qualified with CTE name | |
| Bug | DBE-12371 | MariaDB SQL dialect: Incorrect handling of 'FOR SHARE' and 'RETURNING' | |
| Bug | DBE-12493 | Incorrect syntax with min_active_rowversion | |
| Bug | DBE-12528 | TODO comments ignored in procedure bodies for PostgreSQL | |
| Bug | DBE-12499 | Can't pass multiple values in the ROWS FROM clause | |
| Bug | DBE-12500 | Can't use type cast inside 'PARTITION OF' clause | |
| Bug | DBE-12553 | Analytic functions are marked as error for H2 | |
| HTML | Bug | WEB-36210 | Allow ARIA accessibility attributes in SVG elements |
| Bug | WEB-49001 | Support data-* attribute in SVG 2.0 files | |
| JavaScript | Bug | WEB-49156 | Incorrect syntax error 'yield is not allowed as identifier in strict mode' in a generator function |
| Bug | WEB-49307 | Opening project in new version of IDE changes settings of JavaScriptSettings component in .idea/misc.xml | |
| Performance | WEB-48983 | Webstorm 2020.3.x MacOS slow and high CPU compared to 2020.2 | |
| Task | WEB-49259 | Show suggestions from string literals only on Ctrl-Space | |
| JavaScript. Frameworks | Bug | WEB-48038 | No autocompletion for makeStyles/createStyles |
| Bug | WEB-49137 | Quick fix 'Add import statement' doesn't work for 'React' | |
| Bug | WEB-49135 | Incorrect import suggestions for React methods | |
| Unit Tests | Bug | WEB-48569 | Error debugging Mocha tests run with Vue CLI due to 'Unknown argument: jobs' |
| Bug | WEB-49314 | Cannot debug karma v6 test code (error in karma-intellij-debug.js) |
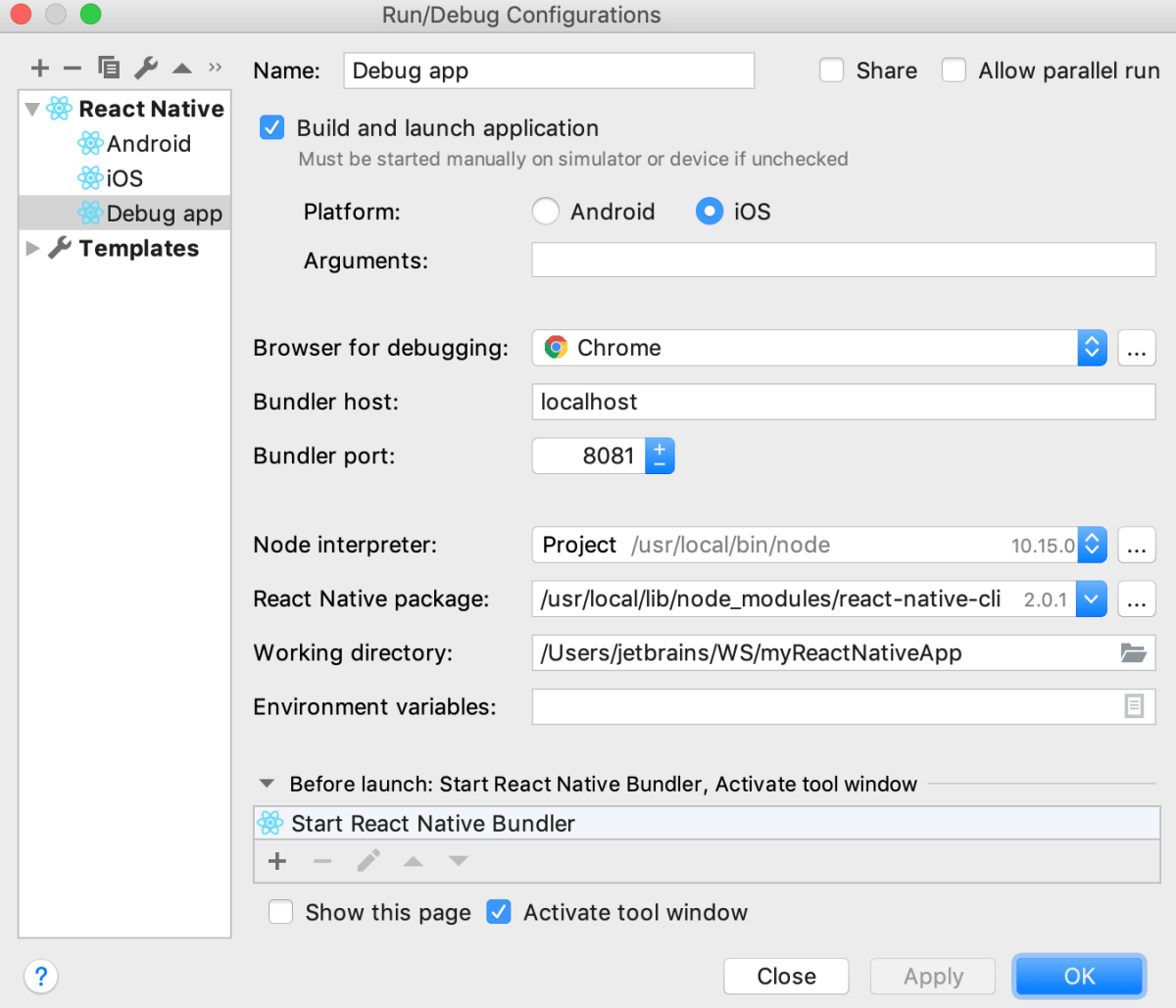
Run | Edit Configurations || React Native

In this dialog, create configurations for running React Native applications.
Before you start
Getting access to the Run/Debug Configuration: React Native dialog
Download and install Node.js.
Make sure, you have a React Native package on your computer, for example, react-native-cli.
React Native-specific configuration settings
Note that Chrome Headless will keep running after you stop the built-in debugger in PhpStorm.
| Item | Description |
|---|---|
| Build and launch application |
|
| Platform | In this area, choose the platform for which the application is intended. Depending on your choice, PhpStorm will run the bundler with
|
| Arguments | In this field, type the arguments to be passed to React Native, for example, specify the simulator type through the |
| Browser for debugging | In debugging React Native applications, PhpStorm relies on the Chrome runtime, which is used by React Native itself. You can also use DevTools together with PhpStorm. When you initiate a debugging session, PhpStorm starts a new Chrome instance and attaches to it. If you don’t want to see any new Chrome windows, use the Chrome Headless mode. |
| Bundler host | In this field, specify the host where the bundler runs, the default value is localhost. If you are using Expo, you may need to change the default bundler host to ensure successful connection with the debugger. This connection may fail because PhpStorm by default uses localhost to start debugging while Expo expects 127.0.0.1 or an external IP address depending on what is selected in Connection field of the Metro bundler configuration. See Debugging a React Native application that uses Expo for details. |
| Bundler port | In this field, specify the port on which the bundler runs.
|
| Node interpreter | In this field, specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux. |
| React Native package | In this field, specify the path to react-native-cli. |
| Working directory | specify the working directory of the application. By default, the field shows the project root folder. |
| Environment variables | In this field, optionally, type the environment variables for executing the react-native run-android or the react-native run-ios command. |

Common
When you edit a run configuration (but not a run configuration template), you can specify the following options:
Item | Description |
|---|---|
Name | Specify a name for the run/debug configuration to quickly identify it when editing or running the configuration, for example, from the Run popup Alt+Shift+F10. |
Allow parallel run | Select to allow running multiple instances of this run configuration in parallel. By default, it is disabled, and when you start this configuration while another instance is still running, PhpStorm suggests to stop the running instance and start another one. This is helpful when a run/debug configuration consumes a lot of resources and there is no good reason to run multiple instances. |
Store as project file | Save the file with the run configuration settings to share it with other team members. The default location is .idea/runConfigurations. However, if you do not want to share the .idea directory, you can save the configuration to any other directory within the project. By default, it is disabled, and PhpStorm stores run configuration settings in .idea/workspace.xml. |
Toolbar
The tree view of run/debug configurations has a toolbar that helps you manage configurations available in your project as well as adjust default configurations templates.
| Item | Shortcut | Description |
|---|---|---|
| Alt+Insert | Create a run/debug configuration. | |
| Alt+Delete | Delete the selected run/debug configuration. Note that you cannot delete default configurations. | |
| Ctrl+D | Create a copy of the selected run/debug configuration. Note that you create copies of default configurations. | |
| The button is displayed only when you select a temporary configuration. Click this button to save a temporary configuration as permanent. | ||
| View and edit the template (that is, the default run/debug configuration settings). The templates are displayed under the Templates node and used for newly created configurations. | ||
| / | Alt+Up/ Alt+Down | Move the selected run/debug configuration up and down in the list. The order of configurations in the list defines the order, in which the configurations appear when you choose a run/debug configuration. Default templates of run/debug configurations are always sorted alphabetically. |
Move into new folder / Create new folder. You can group run/debug configurations by placing them into folders. To create a folder, select the configurations within a category, click , and specify the folder name. If only a category is in focus, an empty folder is created. Then, to move a configuration into a folder, between the folders or out of a folder, use drag or and buttons. To remove grouping, select a folder and click . | ||
| Click this button to sort configurations in the alphabetical order. |
Before Launch

Phpstorm React Snippets
In this area, you can specify tasks to be performed before starting the selected run/debug configuration. The tasks are performed in the order they appear in the list.
Phpstorm React Jsx Not Working
| Item | Shortcut | Description |
|---|---|---|
| Alt+Insert | Click this icon to add one of the following available tasks:
| |
| Alt+Delete | Click this icon to remove the selected task from the list. | |
| Enter | Click this icon to edit the selected task. Make the necessary changes in the dialog that opens. | |
| / | Alt+Up/ Alt+Down | Click these icons to move the selected task one line up or down in the list. The tasks are performed in the order that they appear in the list. |
| Show this page | Select this checkbox to show the run/debug configuration settings prior to actually starting the run/debug configuration. | |
| Activate tool window | By default this checkbox is selected and the Run or the Debug tool window opens when you start the run/debug configuration. Otherwise, if the checkbox is cleared, the tool window is hidden. However, when the configuration is running, you can open the corresponding tool window for it yourself by pressing Alt+4 or Alt+5. |





